Webサイトやアプリの制作に欠かせないのが、ワイヤーフレームの作成です。ワイヤーフレームには「Webサイトに掲載する情報を整理する設計図」の役割があります。特にチーム単位でWebサイトの制作を行う場合は、ワイヤーフレームの作成が必須といえるでしょう。そこで今回は、ワイヤーフレームの概要や、ワイヤーフレーム作成に使えるツール5選をご紹介します。
ワイヤーフレームとは?概要について解説
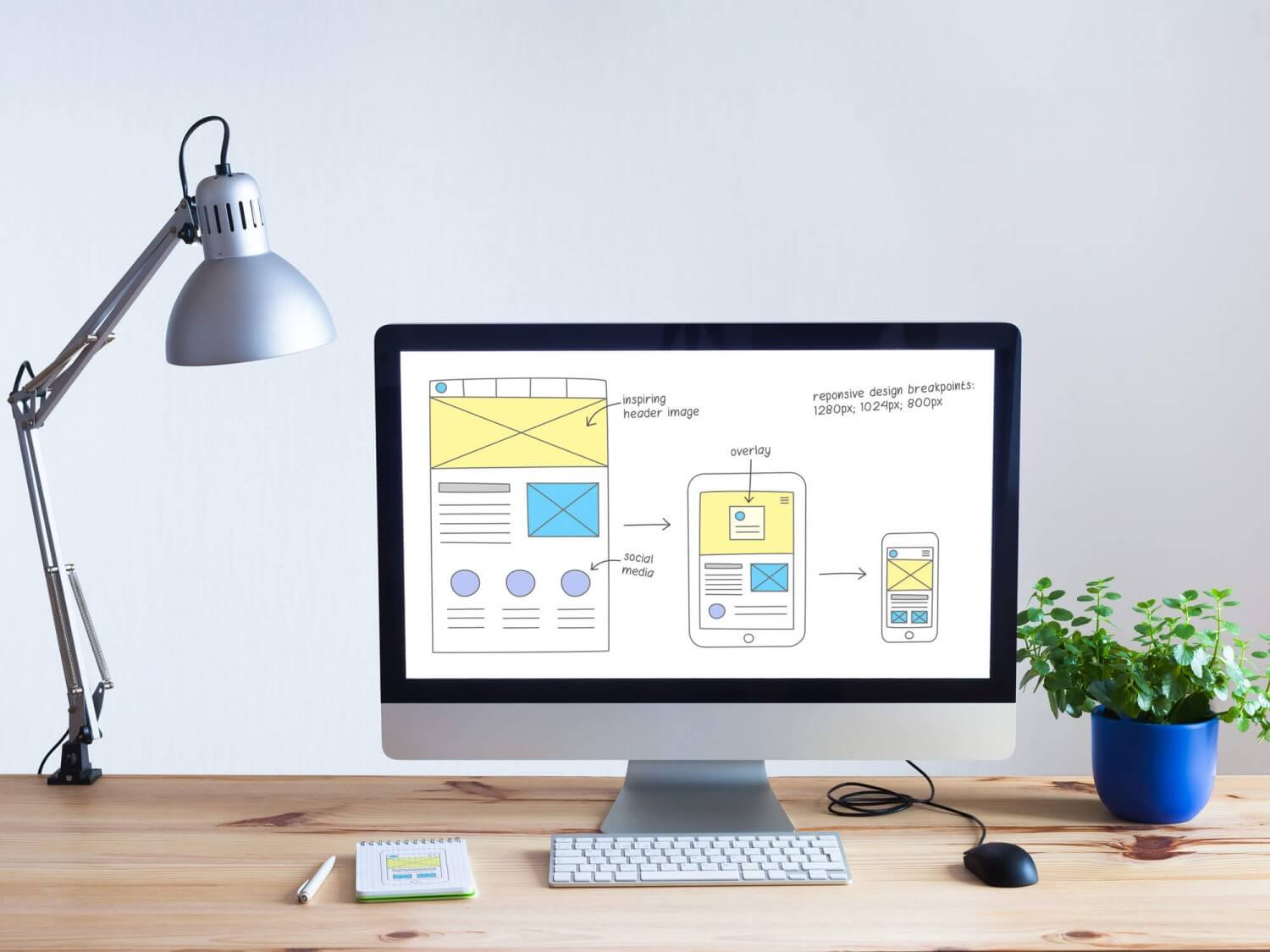
ワイヤーフレームとはWebサイトやアプリを作成する際、先におおまかなレイアウトを組み立てておくための「Webサイト設計図」となるものです。レイアウトというと「デザインのひな型」だと思いがちですが、ワイヤーフレームは単にデザインの草案にとどまりません。Webサイトには膨大な量の情報が掲載されます。それらをあらかじめ整理し、Webサイトの利用者が多くの情報に効率よくアクセスすることができ、かつ使いやすいWebサイトを制作するには、入念な準備が必要になります。ワイヤーフレームの作成にはサイト・アプリの見栄えだけではなく、UIを意識することも欠かせないのです。
ワイヤーフレームは適切なWebサイト設計や、コンバージョン(CV)の獲得にも不可欠です。特にチームでWebサイトやアプリを制作する際には、適したツールを選定して作成することをおすすめします。
ワイヤーフレームでの情報設計のポイント

そこで、ワイヤーフレーム作成における情報設計のポイントをご紹介します。コンバージョン獲得のため、ぜひ参考にしてください。
ポイント1.閲覧者の目線で情報を配置する
Webサイトの利用者がどのような順序でページを見て、その結果どう気持ちが変化するかを意識して情報を配置しましょう。ユーザーのページ内での目線移動を考えて設計することがコンバージョンへの距離を縮めます。ポイント2.レイアウトのスタイルを決める
ワイヤーフレームの大きな目的に、レイアウト形式を明確にすることが挙げられます。ヘッダーとフッターがある「マルチカラム」、1ページにカラムが1つの「シングル」、画面を区分けしない「フルスクリーン」、そして各コンテンツを並列配置する「タイル」などのレイアウト形式があります。Webサイトの目的に応じて、最適なレイアウトを選定しましょう。これらのポイントを押さえてワイヤーフレームを作成しておくと、チームでWebサイトを制作する場合でも意思疎通が容易です。目的に沿ったWebサイトをスムーズに制作することができれば、コンバージョンの早期獲得にもつなげられるでしょう。
ワイヤーフレーム作成ツール5選

最後に、おすすめのワイヤーフレーム作成ツールを5つご紹介します。無料で提供されているツールや、テンプレートに入力するだけでワイヤーフレームができる機能を備えたツールもあります。これらのツールを活用して、マーケティング戦略にかなったワイヤーフレームを作成しましょう。ぜひ参考にしてください。
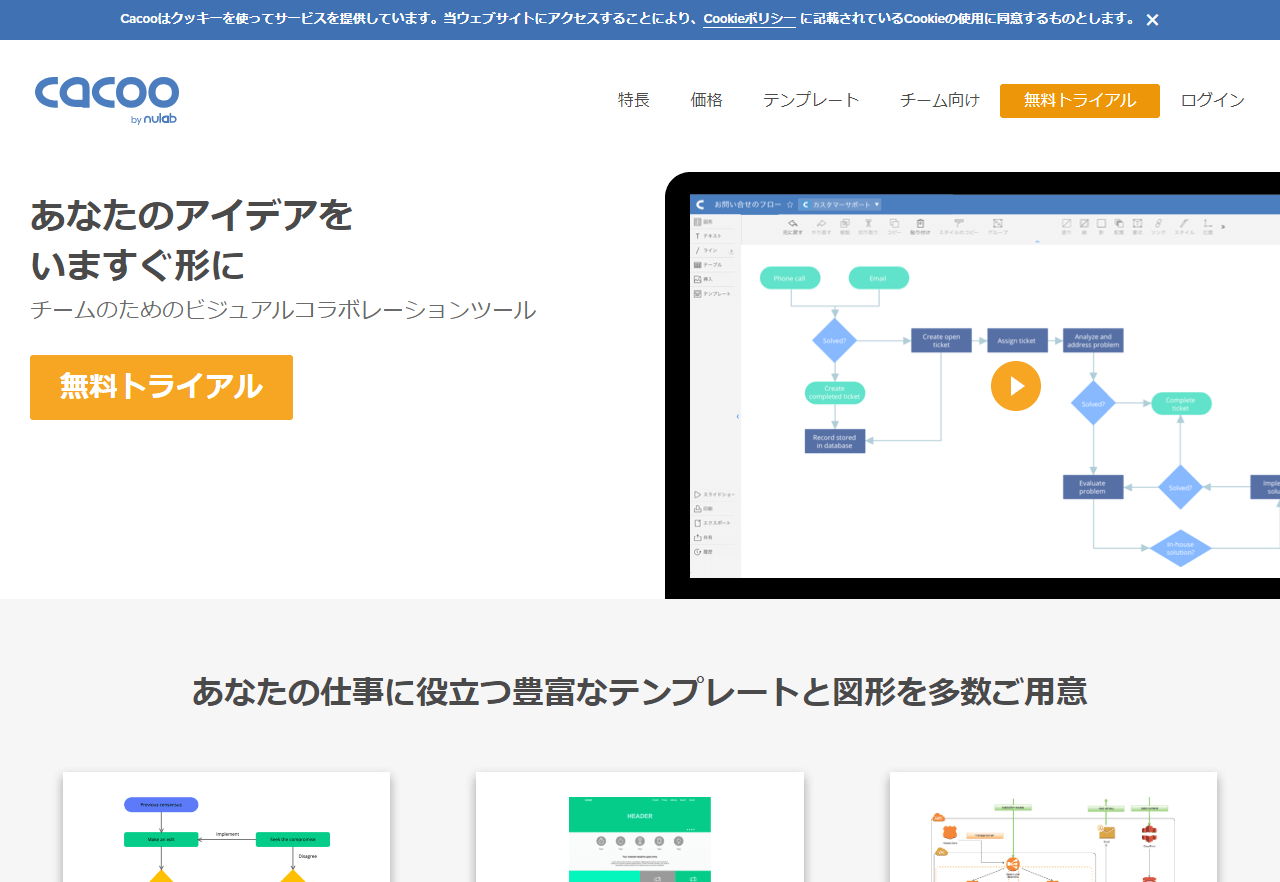
1.Cacoo

「Cacoo」には、図形ツールやテンプレート入力で簡単にワイヤーフレームを作成でき、他にもWeb制作関連ツールが多数付属しています。チャットなど、Webサイト設計全般に便利な機能を数多く備えたツールです。
Cacoo:https://cacoo.com/ja/
2.Wireframe.cc

「Wireframe.cc」は、グリッドが表示された画面上にドラッグで線を描き、感覚的にワイヤーフレームを作成することができる便利ツールです。手書きと同じ感覚でワイヤーフレームを「描きたい」方に特におすすめします。
Wireframe.cc:https://wireframe.cc/
3.moqups

「moqups」もドラッグ操作のみで簡単にワイヤーフレームを作成できるツールです。無料でも使えますが、会員登録をすると「PDF形式などへのエクスポート」機能などが開放されます。
moqups:https://moqups.com/
4.Prott

「Prott」は日本語に対応しており、無料でお試しが可能です。ドラッグ&ドロップ操作でワイヤーフレームが作成でき、初心者でも気軽に試せるツールです。
Prott:https://prottapp.com/ja/
5. NinjaMock

「NinjaMock」は、Webサイトとアプリの両方を制作する方に特におすすめのツールです。それぞれのデバイスに適したワイヤーフレームを作成できる点が魅力です。
NinjaMock:https://ninjamock.com/
まとめ
今回は、Webサイト作成に欠かせないワイヤーフレームの概要と、情報設計のポイント、ワイヤーフレーム作成におすすめのツールをご紹介しました。Webサイトやアプリを制作する際はアイデアの可視化が重要で、ワイヤーフレームは情報の整理と可視化に非常に有効です。ワイヤーフレームを作成することで視覚的な意思疎通が可能になり、Webサイトのディレクションや制作の作業がぐんとスピーディーになるでしょう。