数学が大好きだったことから高校は科学技術科に通う。
白衣に憧れ電磁気学・電子情報学(プログラミング)を専攻してみたがセンスがなく何度も基盤を燃やし、将来Web業界は関わらないと誓い卒業。 大学を卒業後、2019年4月にエムエム総研に入社。
「Web業界には関わらない!」と誓ったはずがご縁ありWebディレクターを目指すことに。持ち前のピンチもチャンス気質でWebディレクターになる為にお勉強中!
私の経歴はこちらのバイオグラフィページでも公開しています。
皆さんこんにちは!お久しぶりです、あんです。
ちょっと間が空いてしまいましたが、前回Part1ではWebディレクターの仕事の概要についてお話しました。
Part2では企画・設計フェーズでの仕事内容についてお話したいと思います。

⇒【未経験者必見】新卒社員がWebディレクターなってみた(Part1)はこちらをクリック
Webサイトの企画・設計と聞いても何からすれば、どうやればいいかわかりませんよね…。Web ディレクターはこのフェーズにおいて、Webサイトを企画し、サイトの構成図やワイヤーフレームを作りサイトの設計を行います。それぞれ順番にどうやって企画・設計をおこなうのかご説明させていただきます!
Step➀サイトの目的を明確にする
さて、まず企画で最初に行うことは目的を明確にすることです。
私達は行動をするときに何かしらの目的があって行動をしますよね。
Web サイトもまったく同じで、ユーザーがWeb サイトに来る時は目的があって訪れています。需要と供給が噛み合わないとせっかく時間をかけて作ったサイトも見て欲しい人に見てもらえない。といった状況に陥ってしまいます。
そこでWebサイトを作る時は「何を目的にサイトを作るか」を考えなければいけません。
例えば商品をサイトで売りたい場合は、デザイン重視の洗練されたサイトよりも、今何がお得なのか、いちおしの商品は何か、わかりやすくかかれている方がユーザーは欲しい商品を見つけやすいですし、逆にサイトを通してブランドを確立させたい場合はデザイン重視でブランドイメージに合ったサイトを作るほうが良いです。
参考までにサイトの種類をそれらにあった目的とともにご紹介します。
コーポレートサイト
企業のWebサイトの事。企業の事をよく知ってもらうために企業理念や事業紹介などのコンテンツを用意し、イメージ向上や顧客獲得につなげます。
企業の信頼の向上、認知度の向上、ブランドイメージ向上、採用にて利用などに適しています。
キャンペーンサイト(ランディングページ)
サービスや商材の紹介など、ピンポイントでプロモーションをかけたりする際に制作するケースが多く、Webサイト制作におけるランディングページはアクションを誘導することに特化した広告用のページを意味します。訴求したい内容やユーザーの知りたい情報を縦長のレイアウトで1枚にまとめます。 1枚にまとまっていることから離脱率が低く、コンバージョン数(ユーザーからの問い合わせや資料請求、商品注文など)の向上などに適しています。
プロモーションサイト
特定の商品やサービスに関して紹介するサイトの事。商品・サービスの広告、販売促進、PRを目的として、コーポレートサイトとは別のURLやウィンドウで作られることが多く、中には期間限定で作られるものもあります。
ECサイト
Eコマース(ネットを通じて行われる商品やサービスの売買の総称)のサービスを提供するWebサイトの事。つまりネットを使い商品やサービスを販売するサイトを指します。ネットを通して商品・サービスを販売する場合はECサイトが良いでしょう。
ブランディングサイト(サービスサイト)
サービス、商品などのブランドを確立するためのサイト。ブランドイメージの構築が一番の目的ですが、販売促進のためにECサイトにつながっていたり、購入ページに誘導するものもあります。
Step②ターゲットを決める
どのような目的のWebサイトを作るかがはっきりしたら、次にどんな人をターゲットにするか決めます。
ターゲットを定めておくことによりこのWebサイトは誰に何を提供するかが明確になり、制作上は勿論、サイトを使う人も使いやすく心を掴める良いWebサイトになります。
ターゲットの決め方は様々ですが、6W1Hの考え方で
・Who…誰のためのサイトか
・When…いつ使う想定のサイトか
・Where…どこで使う想定のサイトか
・What…何を提供するサイトなのか
・Whom…誰が提供するサイトなのか
・Why…なぜそのWebサイトを使うのか
・How…どのようにそのサイトを使うのか
を明確にするとわかりやすいでしょう。
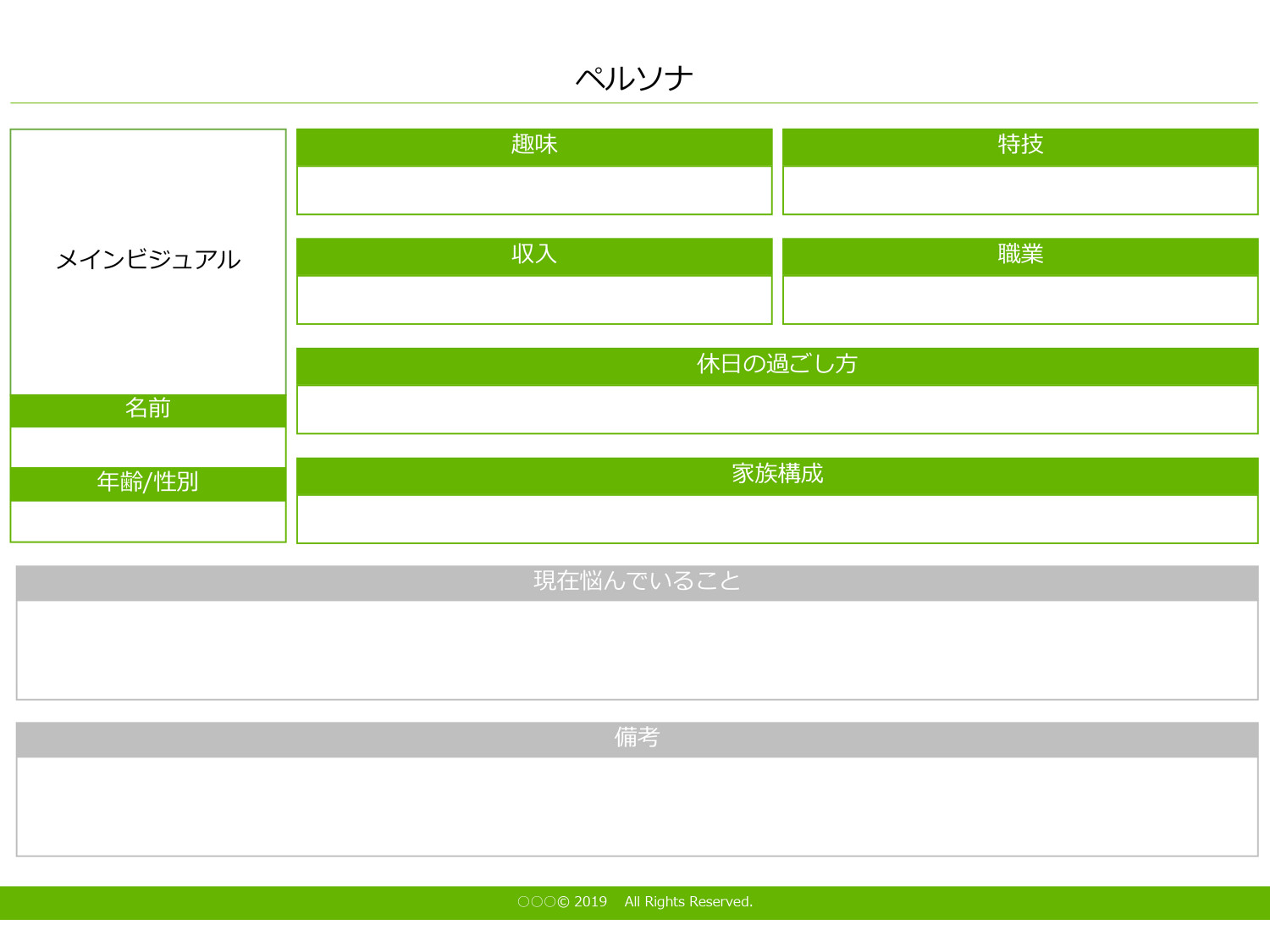
もしこれらがすぐに思いつかなそうであればペルソナ(ターゲットにあたる人の詳しい人物像)を考えてカスタマージャーニーマップ(ターゲットの人の動き)を作ってみると、Webサイトの役割がより明確になり考えやすくなると思います!
以下はマーキャリオリジナルのテンプレートですので良ければ使ってみてください!
・ペルソナ テンプレート

https://media.mar-cari.jp/article/detail/171
・カスタマージャーニー テンプレート
.jpg)
https://media.mar-cari.jp/article/detail/622
Step③サイトのページリスト、構成図を作る
目的とターゲットを決めたら、ページリストとサイトの構成図を作ります。
設計の最初の工程として、まずはどんなページが必要なのかをリスト化し、どのページとどのページがつながっているのかをイメージしていきましょう。
しかし、ページリストだけではサイト全体のイメージを持つには不十分です。
皆さんはサイト内で迷子になること、ございませんか?
使い方がわからない、問い合わせのフォームが見つからない、などはよくある話ですね。
これらの原因は構成が複雑だったり、分け方が使う人にあっていないことが多く、構成図をユーザー目線で作ることによって改善されます。
サイトの構成図の作り方のポイントはとにかくユーザー目線に立つこと。
そのサイトで何をしたいのか、それに対してどんな機能が必要かを考えます。
またそれらが主要の目的なのか、派生して必要になるであろうことなのかを考えて優先度をつけることで、目立たせなければいけない項目と、小さく載せておけばよいことなのかが簡単にわかります。
Step④ワイヤーフレームを作る

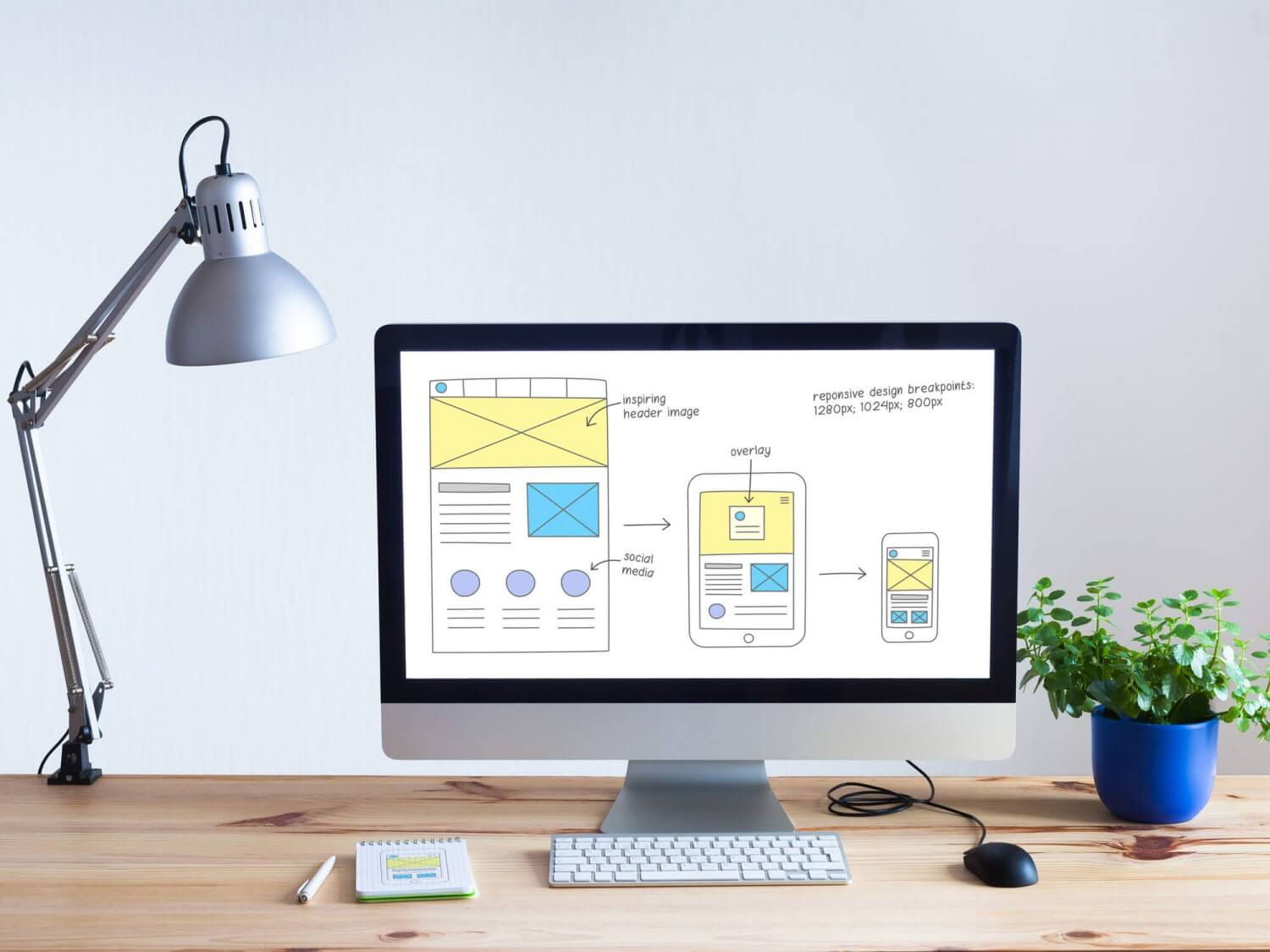
サイトの構成図が決まったらそれをもとにワイヤーフレームを作成します。
ワイヤーフレームとはWebサイトを作る時の設計図の事です。
Step③で考えた必要な要素と優先度をもとに情報を整理して配置をします。
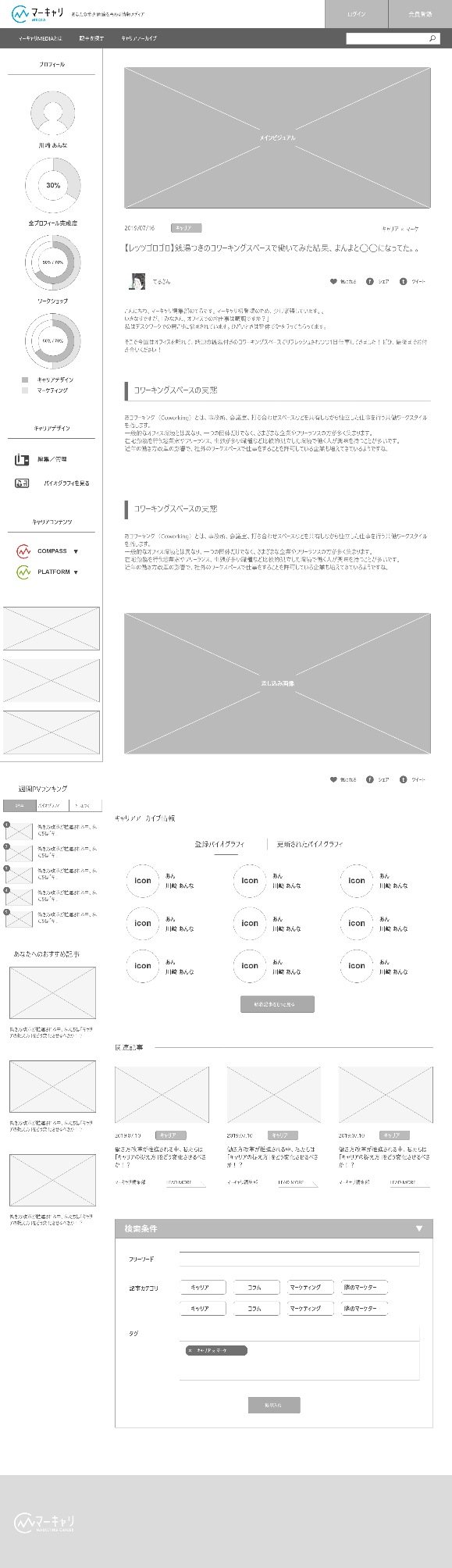
どのように設計するかはWebディレクターごとに様々ですが、私はAdobe XDを使用して作っています。言葉で聞いても想像しづらいと思うので、実際にマーキャリMEDIAの記事ページのワイヤーフレームをチラ見せします。
いかがでしょうか、色もなくシンプルなイメージではないでしょうか?
ワイヤーフレームを作る目的は完成図を作るのではなく「完成をイメージしやすくする」ところにあります。
その為、この段階ではデザインなどはせず、どのページに何を配置するかを考え、Step③で気づけなかった必要な要素を見つけたり、実際の導線をイメージします。
またデザイナーやエンジニアに齟齬なくWebサイトの概要を伝えられるのも特徴です。
ワイヤーフレームを実際に作ってみたい人はぜひ以下の記事もチェックしてくださいね。

ワイヤーフレームとは?ワイヤーフレーム作成に使えるツール5選
企画・設計はサイトの土台
少々長くなってしまいましたがWebディレクターの仕事の中の大きな役割である企画・設計についてご説明しました。
企画・設計はWebサイト制作におけるいわば土台部分になります。
ここをしっかり考える為にはマーケティング視点も必要になっていくので、私ももっと勉強したいと思っています。
次回は今回話せなかったスケジュール作成のお話と、デザインフェーズにおけるディレクターのお仕事をお話しできればなと思います!
それではまた次回!